Hi ihr lieben, heute möchte ich euch Schritt für Schritt erklären, wie ihr die Facebook Likebox richtig auf eurem Blog einbaut.
Es dauert nicht lange und ist auch nicht schwer.
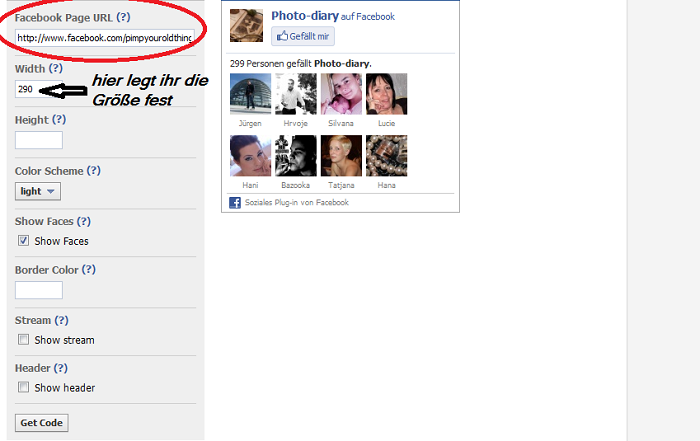
1. Geht auf diese Seite hier.
2. Gebt ganz oben eure URL von der Fanpage ein.
3. Bei den unteren Anwendungen könnt ihr einstellen, wie eure Box aussehen soll. Ihr könnt die Farbe und Größe einstellen, aber auch, ob die bisherigen Fans angezeigt werden sollen etc.
Rechts sieht ihr immer eine kleine Vorschau.
4. Ganz unten seht ihr die Wörtchen “Get Code”, wenn ihr fertig seid, klickt ihr da drauf. Danach geht ihr ganz oben auf Iframe und diesen Code kopiert ihr dann.
5. Nun geht auf euren Blog unter Layout-Gadget hinzufügen-HTML/JavaScript und fügt dort den Code ein. Wenn ihr auf speichern klickt, seit ihr auch schon fertig. Das Ganze geht sehr sehr schnell, wenn man erst einmal weiß wie.
Ich habe mich für eine ganz kleine “Box” entschieden, da ich nicht möchte, dass meine Sidebar zu voll wirkt.











Shena Ana McThobi
24 November
Danke dafür 🙂
J. W. Gacy
24 November
Super das hat mir echt geholfen und ich werds gleich mal ausprobieren 🙂
AnniesBeauty House
24 November
thaaaaaaaaaank you… habs gleich ausprobiert und hat super geklappt.. was ich nur nicht ganz verstehe, auf meiner Like seite sind 26 likes und in dieser kleinen LikeBox sind es 27
Ganz liebe Grüße und nochmal danke schön,
Annie
j.fashion-rebell
24 November
danke für die anleitung hatte vllt vor mein blog zu überarbeiten und eventuell kann ich das benutzen
birgit133
24 November
Wow klasse dankeschön für deine Mühe .Werd ich dann mal machen.
LG Birgit
Mandy Redgrave
25 November
Klasse, danke für das Tutorial 🙂